Tutorial
5 min read
How to Use Framer: A Designer’s Guide to Interactive Websites
Discover how to use Framer for creating interactive prototypes and modern web designs. Boost your workflow with this intuitive no-code design tool.
Framer is an intuitive and powerful no-code tool that allows designers to create responsive, interactive websites and prototypes with ease. Originally developed as a prototyping solution, Framer has expanded to become a full-fledged platform for building modern web projects. Whether you’re a freelance designer, a creative agency, or part of a design studio, Framer can elevate your workflow by combining design, prototyping, and real website deployment seamlessly. Let’s explore what Framer has to offer, from its key features to the practical steps for launching your first project.
Framer’s Advantages for Designers
Framer is designed with creatives in mind. Its primary strength lies in bridging the gap between static design and functional web development. You no longer need to rely on developers to bring your vision to life—Framer makes it possible to build production-ready websites independently. One of the key advantages of Framer is its drag-and-drop editor, which allows you to design visually without any coding knowledge. The platform also includes pre-built components such as buttons, sliders, and navigation menus that can be customized to suit your project. This saves time while ensuring flexibility.
Framer’s ability to create responsive designs is another standout feature. You can design a layout once, and it will automatically adapt to different screen sizes, whether it’s for desktop, tablet, or mobile devices. The platform also excels at adding micro-interactions and animations, helping you create dynamic and engaging user experiences effortlessly.
If collaboration is part of your process, Framer simplifies teamwork by offering real-time editing and the ability to share live project previews. You can gather feedback from teammates or clients and make adjustments without slowing down your workflow.
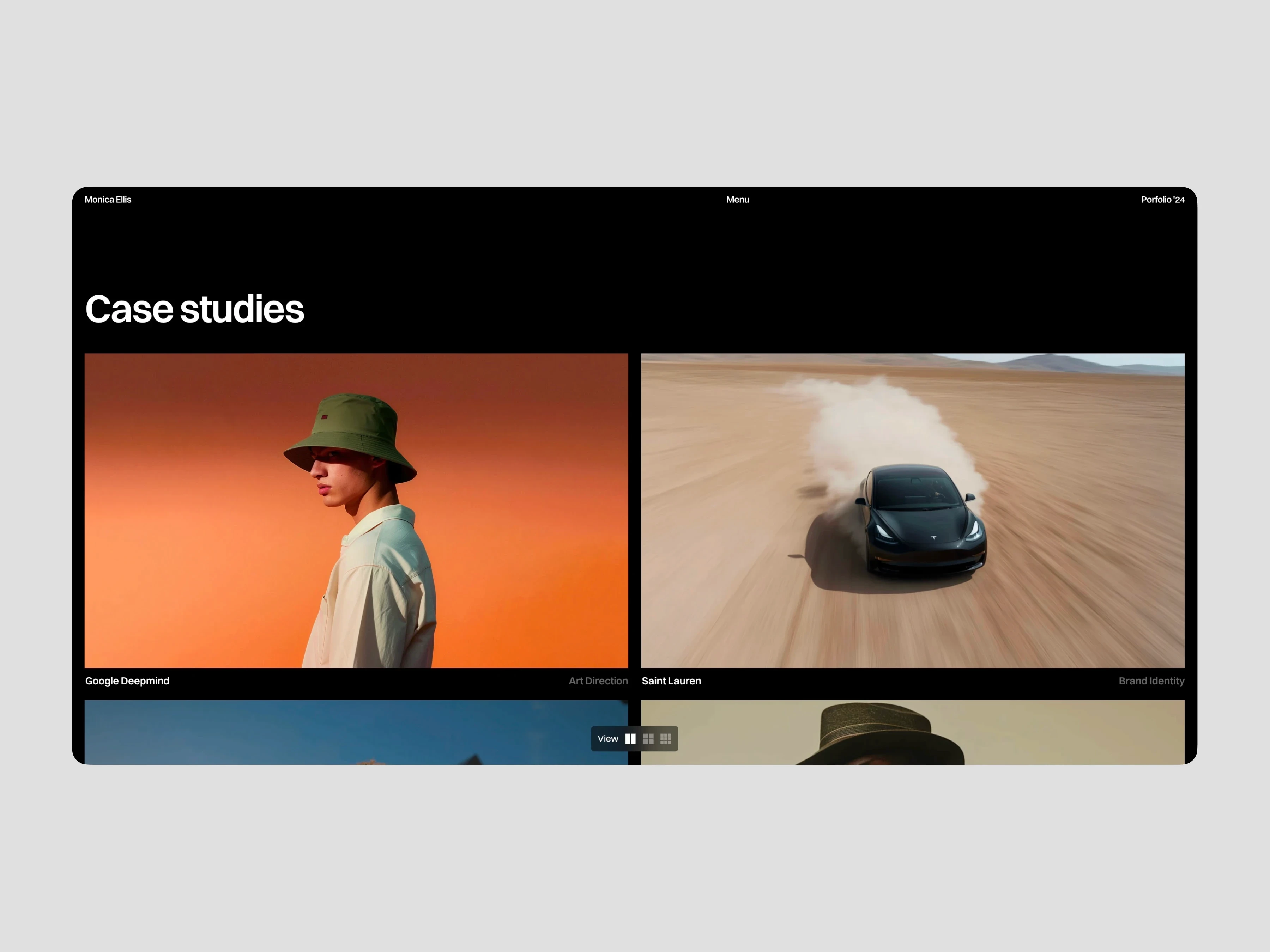
Monica Ellis is one of our template made for Framer
Bringing Your Designs to Life with Framer
Getting started with Framer is straightforward, even for beginners. The first step is to create a new project on Framer’s dashboard. You can choose to start with a blank canvas or select one of the many pre-built templates available. Templates are particularly helpful when working on tight deadlines, as they offer a professional starting point that can be customized to match your style.
Once your project is ready, you can begin designing the layout. Framer’s drag-and-drop interface makes it easy to add components like text blocks, images, buttons, and sliders. These elements can be arranged with precision using Framer’s alignment and snapping tools, ensuring pixel-perfect results. If you want your design to be responsive, Framer automatically adapts your layout to different screen sizes, but you can fine-tune breakpoints for a more tailored experience.
Adding interactions and animations is where Framer truly shines. Unlike other website builders, Framer allows you to create smooth transitions and engaging micro-interactions without any coding. For example, you can add hover effects to buttons, animate content as users scroll, or trigger actions with clicks. Simply select an element, access the “Animations” panel, and set up your desired interactions. Framer’s live preview ensures you can see the results immediately, making the design process more iterative and creative.
When your project is complete, sharing it with clients or colleagues is simple. Framer provides a live preview link that works seamlessly across devices. You can also publish your project directly on the web, as Framer offers hosting capabilities—perfect for portfolio sites, product pages, or prototypes that need to look polished and professional.
There is tons of website built everyday with Framer
Start Building with Framer Today
Framer is a game-changing tool for designers who want to bring their ideas to life without relying on code. With its user-friendly interface, customizable templates, and robust animation features, Framer empowers you to create professional, responsive websites and prototypes efficiently. Whether you’re building a portfolio, launching a product page, or prototyping a new idea, Framer has everything you need to turn your vision into reality. Start exploring Framer today, and see how it can transform your design workflow.